
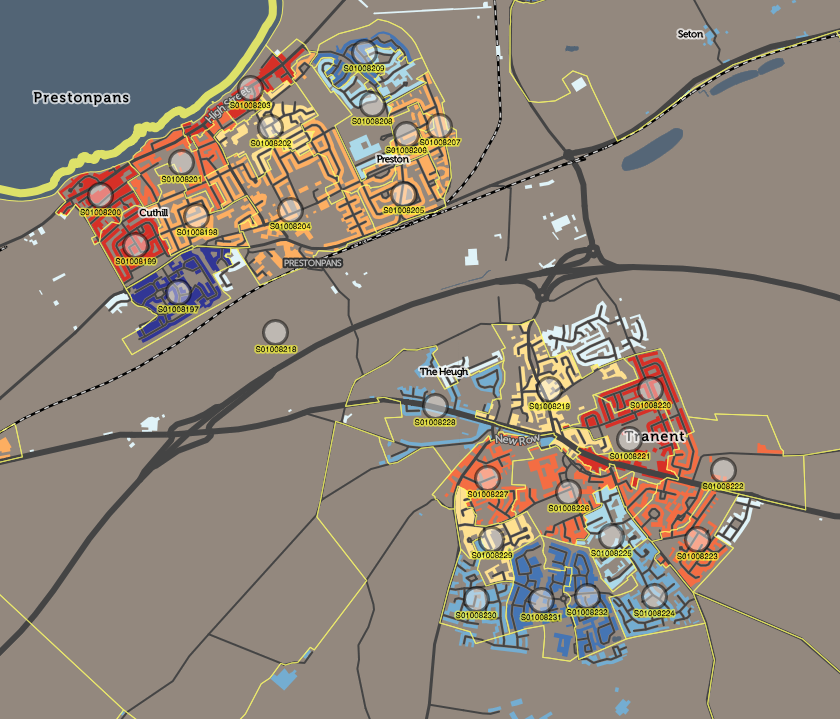
Here are the busiest Tube station quarter-hour periods, based on the Transport for London 2015 RODS data (modelled, based on typical autumn weekday), used in Tube Heartbeat, adding together entries, exits and interchange stats and excluding Kensington Olympia which does not have a frequent Tube service.
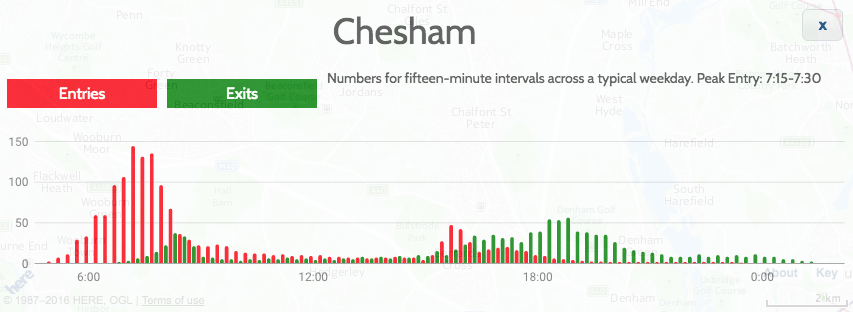
The main pattern shows that stations further out (map) from London’s main work areas (The West End, the City and Canary Wharf) have an earlier morning peak (or later evening peak), due to the journey taking longer and the tendency for many people to arrive at their work-end station at about the same time – just before 9am. A secondary effect is that stations which just act as simple commuter home and work portals, we would expect the usage to peak in the morning rush hour, rather than than evening one, as the morning rush hour is shorter and so the simple commuter flow is more concentrated. Therefore, stations which show a peak in the evening are often due to a combination of this simple commuter flow and an evening “going out” destination.
Station Peaks by Time of Day
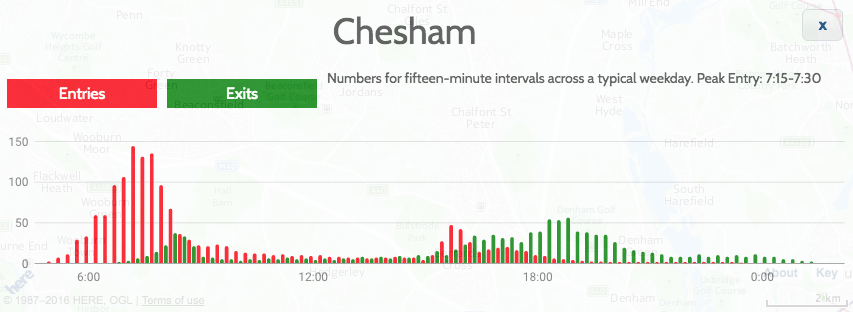
7:15am-7:30am: Chesham [Zone 9]
7:30am-7:45am: Chalfont & Latimer [8], Epping [6]
7:45am-8:00am: Amersham [9], Chorleywood [7], Debden [6], Elm Park [6], Hillingdon [6], Hornchurch [6], Theydon Bois [6], Cockfosters [5], Pinner [5], South Ruislip [5], Stanmore [5], Mill Hill East [4], Chigwell [4], Grange Hill [4], Perivale [4],Kew Gardens [3/4], Wimbledon Park [3], Holland Park [2]
8:00am-8:15am: Alperton, Arnos Grove, Balham, Barking, Barkingside, Becontree, Buckhurst Hill, Canons Park, Chiswick Park, Clapham South, Colindale, Colliers Wood, Croxley, Dagenham East, Dagenham Heathway, Eastcote, East Putney, Edgware, Fairlop, Finchley Central, Gants Hill, Hainault, Harlesden, Harrow-on-the-Hill, Hatton Cross, High Barnet, Hounslow Central, Hounslow East, Hounslow West, Ickenham, Kenton, Kingsbury, Loughton, Moor Park, Morden, Neasden, Newbury Park, Northfields, North Harrow, Northolt, Northwick Park, Northwood, Northwood Hills, Oakwood, Osterley, Parsons Green, Preston Road, Ravenscourt Park, Rayners Lane, Redbridge, Rickmansworth, Roding Valley, Ruislip, Ruislip Gardens, Ruislip Manor, Seven Sisters, Snaresbrook, South Ealing, Southfields, Southgate, South Harrow, South Kenton, South Wimbledon, Stamford Brook, Sudbury Hill, Sudbury Town, Totteridge & Whetstone, Turnham Green, Upminster Bridge, Upney, Wanstead, Watford, West Acton, West Harrow, West Ruislip, Wimbledon, Woodford, Woodside Park
8:15am-8:30am: Acton Town, Archway, Arsenal, Blackhorse Road, Boston Manor, Bounds Green, Bow Road, Brent Cross, Brixton, Bromley-by-Bow, Burnt Oak, Canada Water, Canning Town, Dollis Hill, Ealing Broadway, Ealing Common, East Acton, East Finchley, Finchley Road, Finsbury Park, Fulham Broadway, Golders Green, Goldhawk Road, Hammersmith (H&C), Harrow & Wealdstone, Hendon Central, Highgate, Kensal Green, Kilburn, Kilburn Park, Leytonstone, Maida Vale, Manor House, North Acton, North Wembley, Park Royal, Plaistow, Putney Bridge, Queen’s Park, Shepherd’s Bush Market, St. John’s Wood, South Woodford, Swiss Cottage, Tooting Bec, Tooting Broadway, Tottenham Hale, Tufnell Park, Upton Park, Walthamstow Central, Warwick Avenue, Wembley Park, West Brompton, West Finchley, West Hampstead, Willesden Green, Wood Green
8:30am-8:45am: Baker Street, Bank/Monument, Barons Court, Belsize Park, Bermondsey, Caledonian Road, Canary Wharf, Chalk Farm, Earl’s Court, Edgware Road, Elephant & Castle, Euston, Hammersmith, Hampstead, Highbury & Islington, Holloway Road, Kennington, Kentish Town, Ladbroke Grove, Lancaster Gate, London Bridge, Marylebone, Mile End, Moorgate, Notting Hill Gate, Oval, Paddington, Pimlico, Richmond, Royal Oak, Stepney Green, Stockwell, Uxbridge, Vauxhall, Victoria, Westbourne Park, West Kensington, Westminster, Whitechapel
8:45am-9:00am: Barbican, Aldgate East, Blackfriars, Borough, Cannon Street, Chancery Lane, Edgware Road (Bakerloo), Euston Square, Farringdon, Great Portland Street, Latimer Road, Mansion House, Old Street, Regent’s Park, Southwark, St. James’s Park, St. Paul’s, Warren Street
3:30pm-3:45pm: North Ealing
5:00pm-5:15pm: Heathrow Terminal 5
5:15pm-5:30pm: Willesden Junction
5:30pm-5:45pm: Aldgate, Russell Square, South Kensington, West Ham, Heathrow Terminals 1 2 3, Heathrow Terminal 4
5:45pm-6:00pm: Bond Street, Embankment, Goodge Street, Green Park, Gunnersbury, Hanger Lane, Wood Lane, Holborn, King’s Cross St. Pancras, Knightsbridge, Lambeth North, Liverpool Street, Mornington Crescent, North Greenwich, Oxford Circus, Stonebridge Park, Charing Cross, Stratford, Temple, Tower Hill, Turnpike Lane, Upminster, Waterloo, White City
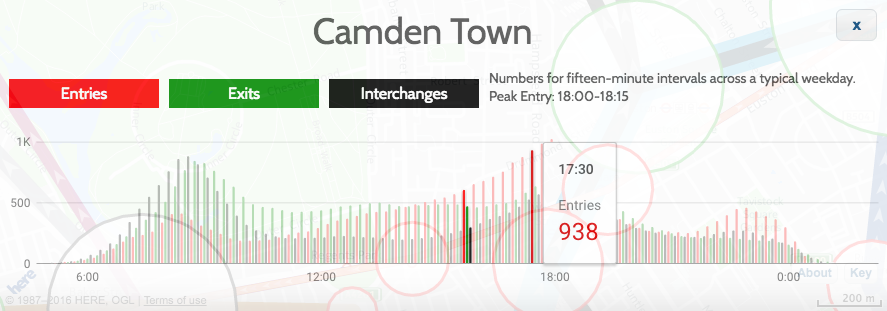
6:00pm-6:15pm: Angel, Camden Town, Covent Garden, East Ham, Gloucester Road, Greenford, High Street Kensington, Hyde Park Corner, Leicester Square, Leyton, Marble Arch, Piccadilly Circus, Queensway, Shepherd’s Bush, Sloane Square, Tottenham Court Road
6:15pm-6:30pm: Bayswater [1], Bethnal Green [2], Clapham Common [2], Clapham North [2], Queensbury [4], Wembley Central [4]
You can explore graphs of the flows, in detail, at Tube Heartbeat – just choose the station of your choice on the drop-down on the top right, or click on it on the map.
Six Rush Hours?
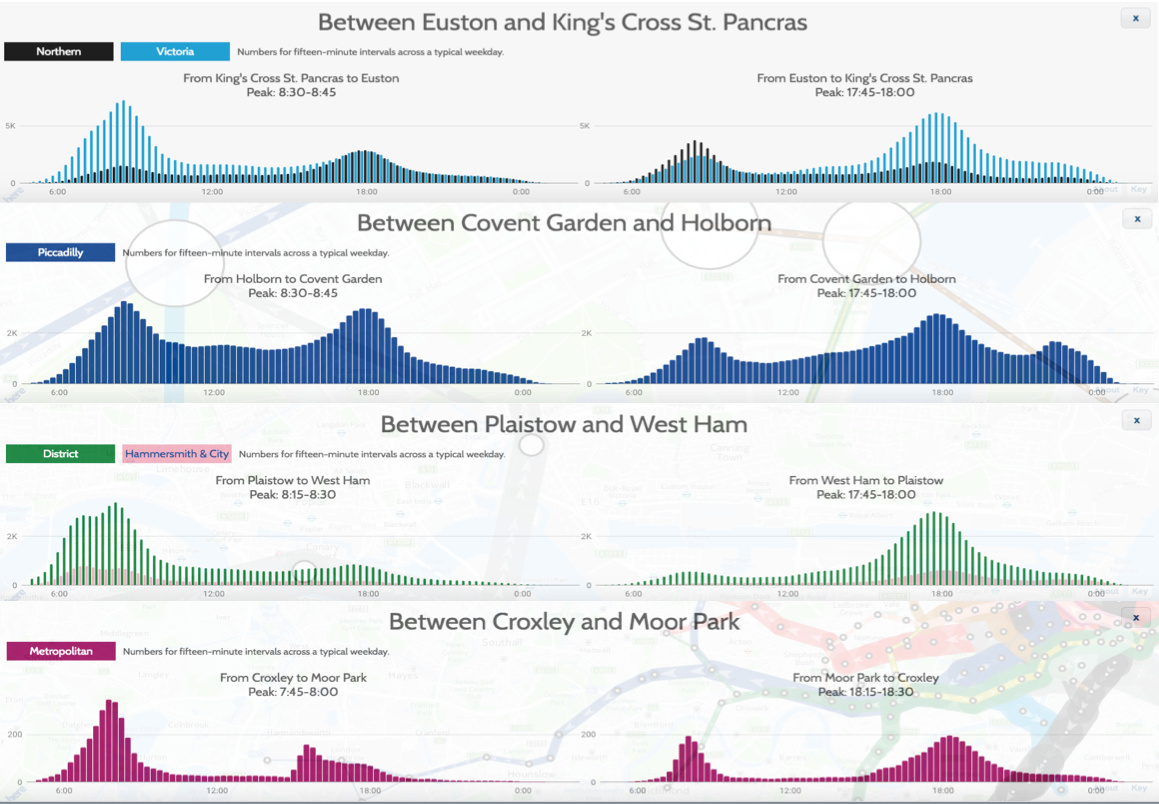
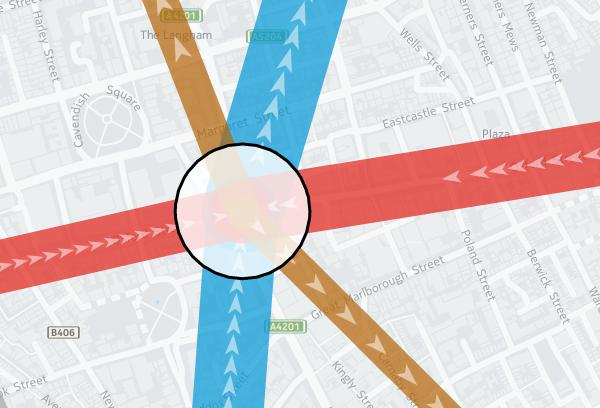
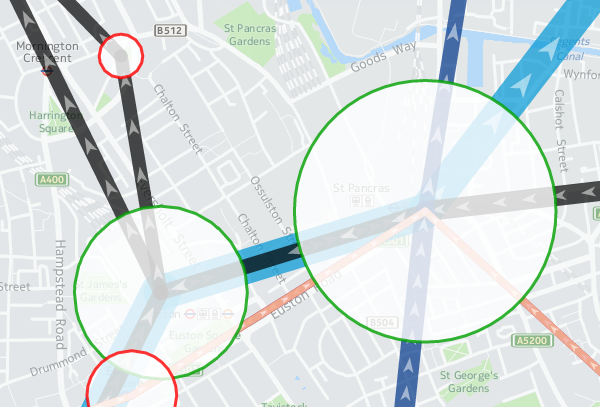
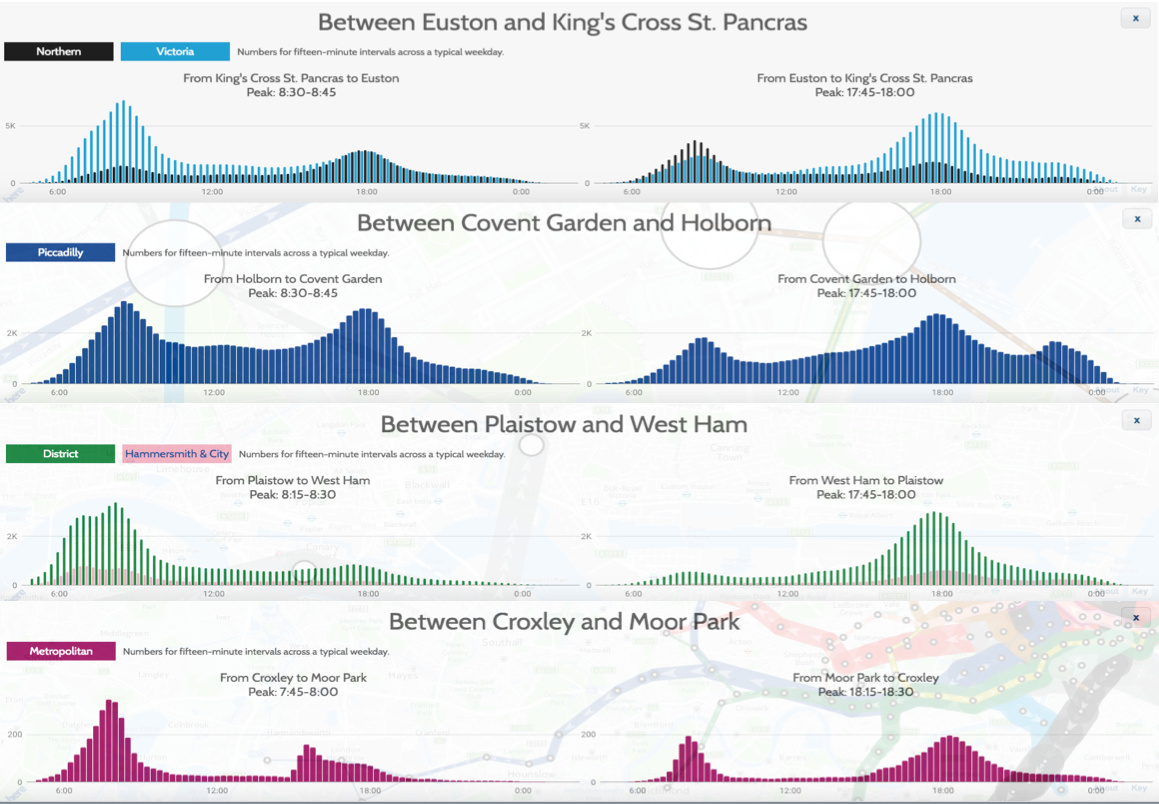
Interestingly, if you look at the flows between stations, you can actually see SIX rush hours each weekday (you can see five of them below by looking across these sample segment graphs):

These are:
- A early morning peak, 7-8am. This is distinct from the main morning peak, and can be seen certain segments in east London, particularly on the District line near Plaistow, where the two morning peaks are an hour apart, with a noticeable dip in flow between the two. This may reflect the workforce for some traditional industries with 8am-4pm historical or shift-based working hours.
- The main morning rush hour that almost all stations and line segments see – 7:30am-9am. Some of the more outlying stations (Zones 5-9) see their peak for this rush hour earlier than 8am, as it takes a while to get into the centre of London. You can see this is not the 7-8am peak above, by “tracing” the ripple through the network towards central London.
- School home-time at roughly 3-4pm. Mainly affects some smaller, outer London stations, particularly in the north-west, for example Moor Park.
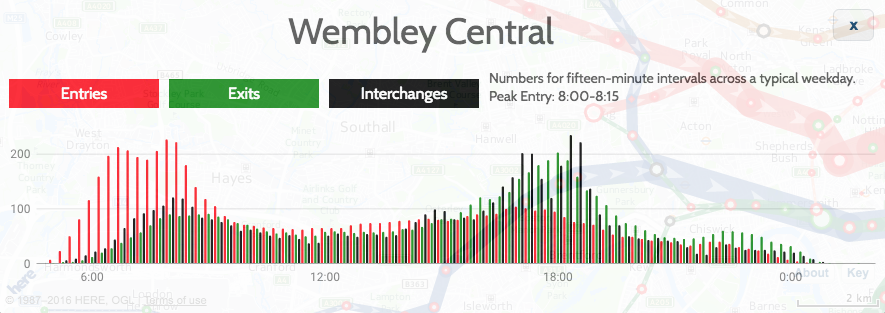
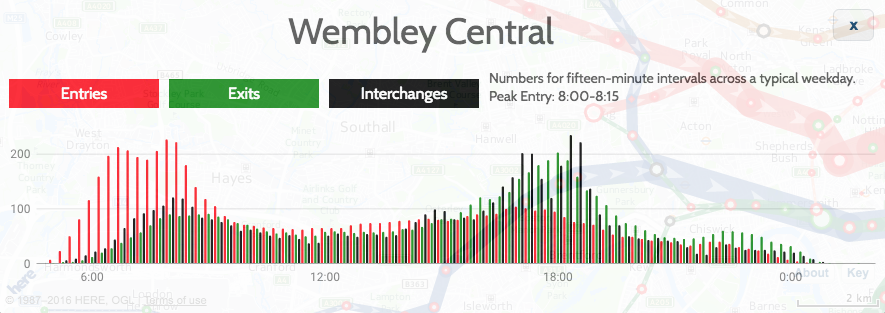
- A corresponding 4-5pm peak for shift workers who started at 8am. Only a few links show this, such as Wembley Central in north-west London. The evening rush hours are less “compressed” than the morning ones so it is generally harder to distinguish between this one and the next one.
- The main evening rush hour, 5-7pm.
- Theatreland end-of-show rush hour, 10-11pm. Noticeable around Leicester Square, Covent Garden and Holborn. Some other areas, with established night-time economies, may also see a slight peak around this time.
You can also see 3+ rush hours in some of the stations, such as Wembley Central, which shows all six: