
Here’s a little something [no longer online] I knocked up, based on the MySociety scenic score data release last week, as well as OpenStreetMap’s data for the UK – including particularly its pubs.
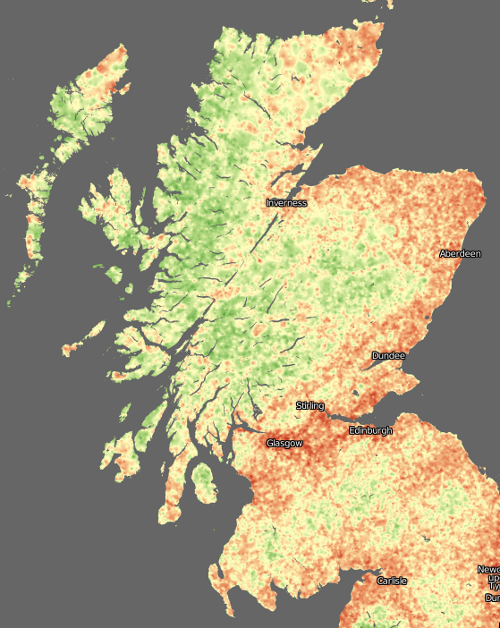
Basically, the vote point data was converted to a surface, using an IDW (Inverse-Distance Weighted) function. The cell size was pretty small (1km), so there isn’t much smoothing across many vote locations going on – a single vote may cause quite a steep gradient. Instead, the surface effectively extrapolates the values into all areas. Some jiggery-pokery was required to first project the votes onto the British National Grid (so that x/y distances become equivalent) and then the resulting surface was fully rasterised and reprojected to Spherical Mercator so that it could be tiled under the existing OpenStreetMap network overlay. This was surprisingly painful to do.
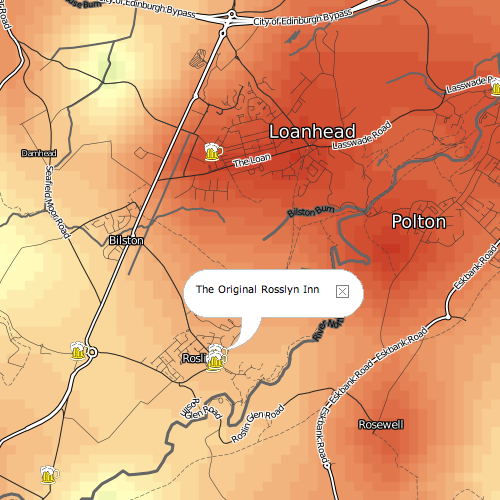
Note that the photographs that were voted on generally weren’t of the pubs shown on the map, so the pub might well be extremely photogenic – but in an area where the nearest Geograph photos used in the dataset for the voting were not rated highly.
It’s good to see that the Scottish Highlands come out so green (i.e. scenic.) Urban areas generally don’t do too well, although the voting was generally quite critical, so a yellowish hue is still a sign of a very scenic part of a city.
Data came from MySociety (using photographs from Geograph) and OpenStreetMap. The pub icon came from Wikimedia. The map tiles were produced using Mapnik for the OSM network overlay and MapTiler for the scenic map. The increasingly excellent OpenLayers is used to display the tiles, and a point vector layer showing the pubs.
There’s many areas with apparently no pubs at all. This is simply because the data wasn’t in OpenStreetMap when I pulled it in on Friday. However OpenStreetMap’s data is rapidly becoming more complete throughout the UK at the moment, so a future pull of the data should reveal many more pubs.
Some very remote areas don’t have any vote data either, but the production of the surface uses and extrapolates the values from nearby votes instead.