
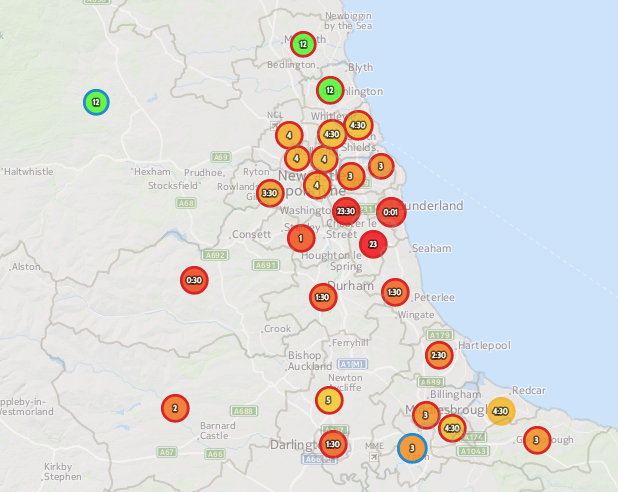
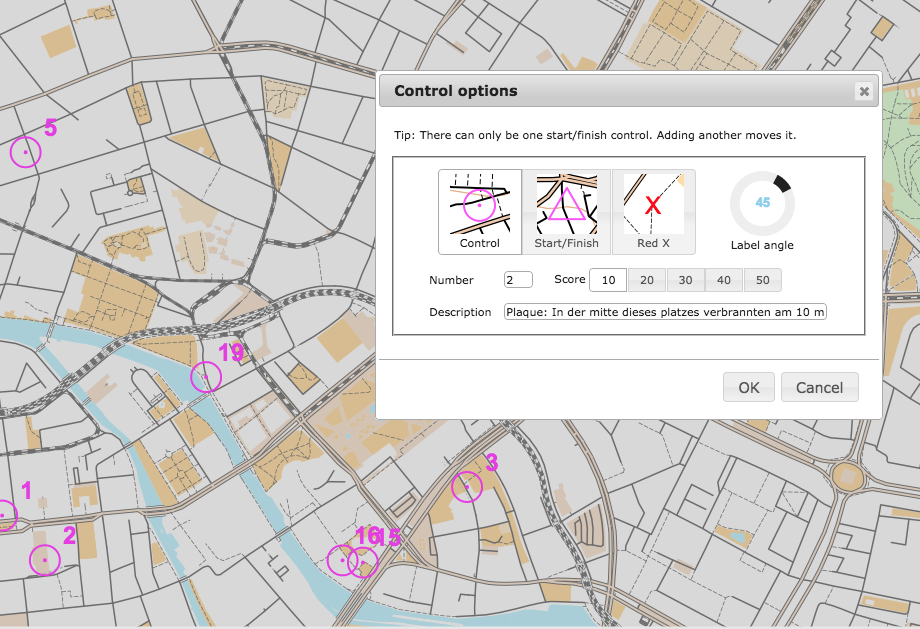
OpenOrienteeringMap can now automatically import the locations and details, of public plaques, as suggested controls, into the area where you are creating a map. The service uses the API from Open Plaques, which is a global open-source database of public plaques. In the London, the most commonly known plaques are the “Blue Plaques“, which are put up by English Heritage and typically mark the houses where the great and good of times past live. However, there are many other types and colours of plaques which are also recorded in the database and accessible now on OpenOrienteeringMap. Thanks to Jez and the team at Open Plaques for building a comprehensive open database, with a fast and flexible API to access it. Once you’ve placed your map, just click “Add Plaques” and a control will be created to represent each plaque. The locations are sometimes imprecise so ground-truthing is always recommended.
If you discover plaques that are not in Open Plaques, then please add them to the project so that OOM and other services can benefit from the extra data. Additionally, if you discover more accurate locations for plaques, you can update Open Plaque with this information. If you take photos, add them to Flickr or WikiCommons, tagging with their Open Plaques ID to link each photo to its corresponding record.
The functionality is similar to importing postboxes, another popular control type for informal Street-O events, which was added in v2.3, except that the plaques are available across the global and other editions of OpenOrienteeringMap, as well as the UK edition. However, please note that, at the time of writing, plaques have been most widely recorded in the UK, USA and Germany, each of which has over 5000 plaques. Other countries have (a lot) fewer, so you are likely to see a “no plaques available” message when you try and import them in to places in other countries, except perhaps in the centre of major cities.
Also for v2.4 I’m using newer versions of the JQuery and JQuery-UI libraries, and have slightly tweaked the user interface for the new Plaques button. The paper orientation toggle also now has some nice logos, and some bugs relating to tip display have been fixed.
Try it out now. As ever, OpenOrienteeringMap is completely free to use, if you find it useful for your event, and it saved a lot of time for you or your club mapper, then feel free to tip, see the links in the pink box.
(N.B. The full plaque text is used as the control description, so this should be edited and partially removed, should you use the automated clue sheet option in OpenOrienteeringMap, so that the competitor has to prove they are there by writing an appropriate part of the text.)

 This post is about an Android perspective from the the point-of-view of a long time iPhone user. I’ve been an Apple tech-enthusiast for most of my life and have had an iPhone in my pocket for a good 5-6 years. However I have now acquired a Huawei Ascend G7 phone with Android “KitKit” on it, + the Huawei interface extensions. Huawei are gradually making a name for themselves for producing phones with a premium feel and near-top-range features, for a good price. The Ascend G7 is selling for around £200 in the UK but, in spec and feel, is only a smidgen below the Apple iPhone 6 and Samsung Galaxy S6 which are up at £500+. Apple is making an awful lot of money from phones so clearly there is a cheaper way – this could be it.
This post is about an Android perspective from the the point-of-view of a long time iPhone user. I’ve been an Apple tech-enthusiast for most of my life and have had an iPhone in my pocket for a good 5-6 years. However I have now acquired a Huawei Ascend G7 phone with Android “KitKit” on it, + the Huawei interface extensions. Huawei are gradually making a name for themselves for producing phones with a premium feel and near-top-range features, for a good price. The Ascend G7 is selling for around £200 in the UK but, in spec and feel, is only a smidgen below the Apple iPhone 6 and Samsung Galaxy S6 which are up at £500+. Apple is making an awful lot of money from phones so clearly there is a cheaper way – this could be it. 




 Each pier has two “hull like” buildings which are silvery on the outside, but surprisingly made of wood on the inside. The smaller one houses the top of the aforementioned lift shafts, while the larger one houses the machinery for rotating the huge barrier pieces. Normally, a close or open event takes a couple of hours – in fact, the barrier is quite capable of closing in a couple of minutes, but this is never used, partially because tidal events are fairly predictable with around 24 hours notice (being based on tide, wind direction, upstream flow and air pressure) and partially because a sudden closure/opening would have a negative impact on the ecosystem of the river – likely impacting flora/fauna in the river, and structures on the the banks (I presume this is from sudden changes in water salinity, level or pressure).
Each pier has two “hull like” buildings which are silvery on the outside, but surprisingly made of wood on the inside. The smaller one houses the top of the aforementioned lift shafts, while the larger one houses the machinery for rotating the huge barrier pieces. Normally, a close or open event takes a couple of hours – in fact, the barrier is quite capable of closing in a couple of minutes, but this is never used, partially because tidal events are fairly predictable with around 24 hours notice (being based on tide, wind direction, upstream flow and air pressure) and partially because a sudden closure/opening would have a negative impact on the ecosystem of the river – likely impacting flora/fauna in the river, and structures on the the banks (I presume this is from sudden changes in water salinity, level or pressure).